Show Images on a Website
By default, images in Directus are protected by authentication and cannot be added to a website. This article will show you how to change the permissions in Directus to allow images to be viewed without authentication.
To show images on a website, change the public permissions for that image or folder to be visible.
The first question is why would we host website images in Directus and not directly on the webserver. Directus has the ability to transform images dynamically using query parameters or preset image sizes and will improve your web page load times. You can also make use of webp as the presented image format.
There are 2 options when making an image public, set the image's folder as public or make the image itself public.
Step 1 Fetch the ID(s)
Open the media library and create or open the folder that you would like to use for website images. Make note of the folder's ID in the URL. If you prefer use the image ID instead, open the file in the media library and note the ID in the URL.
Example Folder URL
https://directus.host/admin/files/folders/A12BC3DE-456F-7G89-HI0J-K1LMN2OP345Q
Exampe File URL
https://directus.host/admin/files/B23BC3DE-456F-7G89-HI0J-K1LMN2OP345FStep 2 Edit the Public Permission
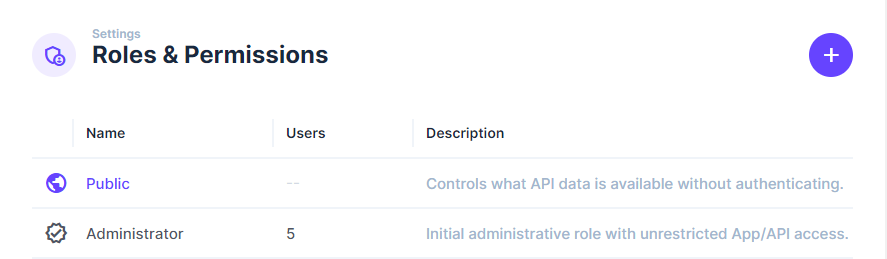
Now that we have the ID, open the Settings section by clicking the Cog icon. Then choose Roles and Permissions. The first role in the list is called Public. This contains everything that can be seen, created, edited or deleted without authentication. By default, everything is blocked.

Click on the Public role.
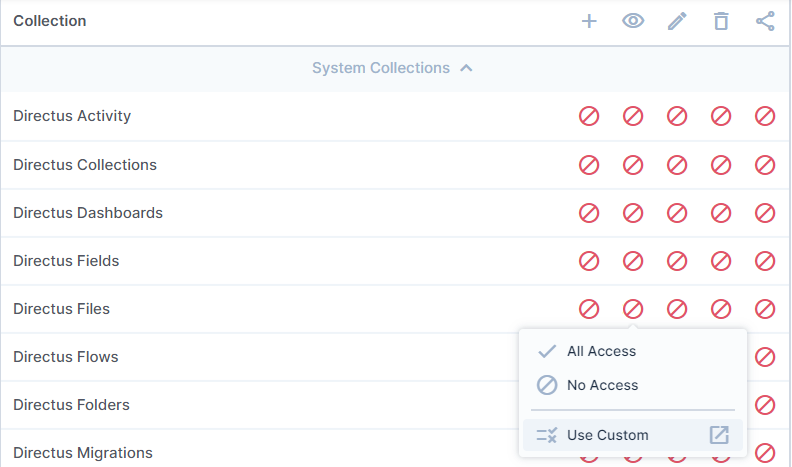
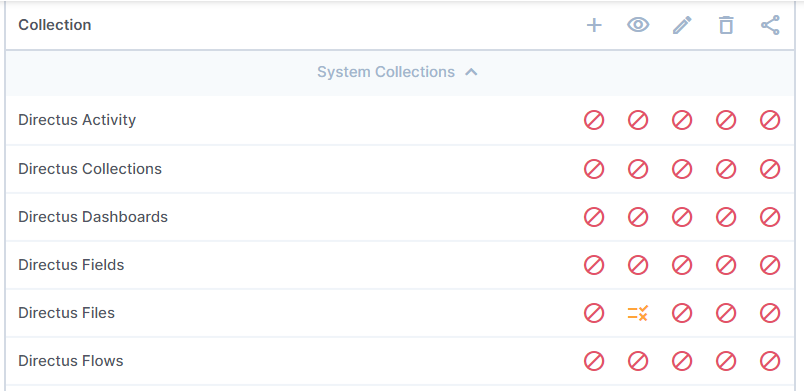
Scroll down and expand the System Collections.
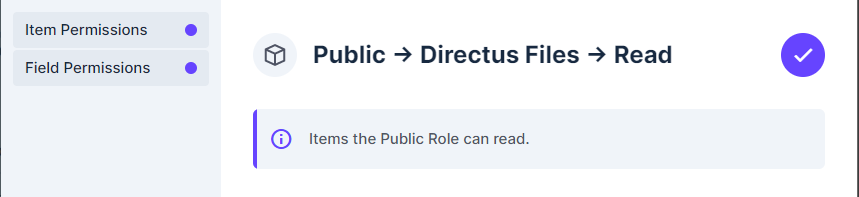
Find Directus Files in the list and click the blocked icon in the second column (view permission).

Choose Use Custom from the options.
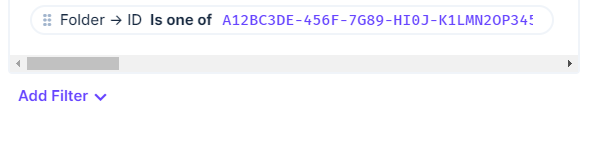
Step 3 Add the Filter
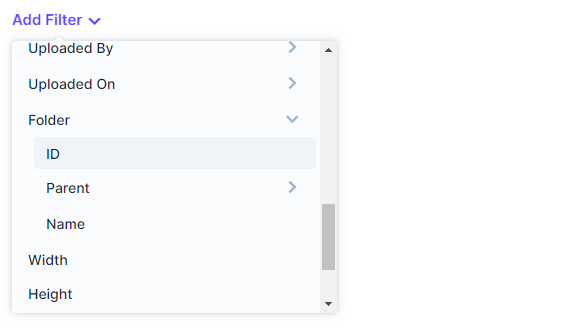
Next click Add Filter and find Folder in the list. You will notice it has an arrow next to it, click on the arrow to expand this field and choose the folder's ID. For file specific filters, choose the ID at the top of the list.

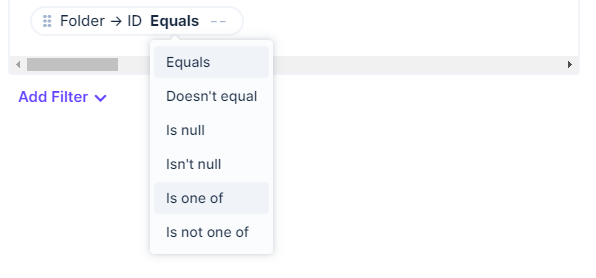
The chosen ID field will be added to the filters. To allow more than one ID to be included, let's change the operator. Click Equals and choose Is one of from the list.

Now we can paste the ID that we copied earlier.

To add more, click on the current value and press Tab. Any subfolder that are needed must also be added here. These can be added at anytime. For now, lets complete the permissions.
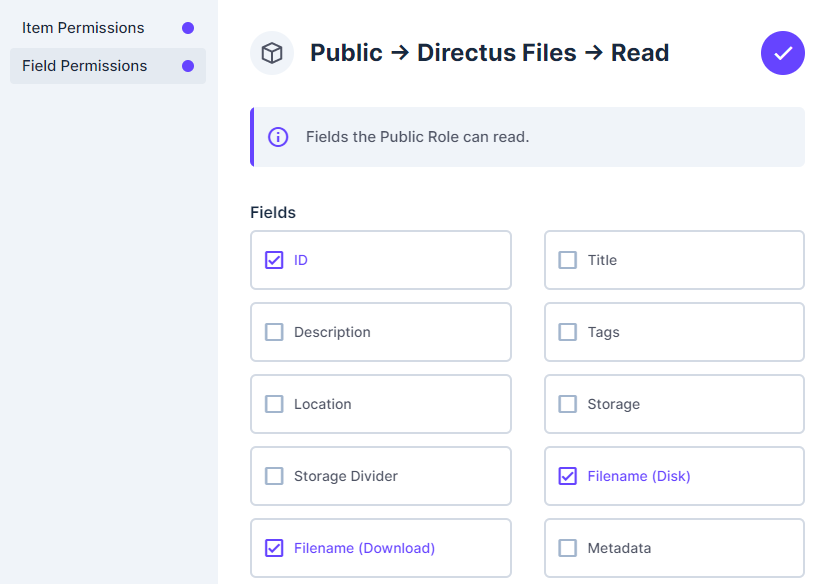
Step 4 Allow the fields
To help maintain the security of the platform, we need to limit the content that can be accessed without authentication. Click Field Permissions on the left.

Reveal the hidden fields and tick the following:
- ID (required)
- Filename (Disk)
- Filename (Download)
- Mime-type
- File size
- Embed
- Folder
- Width
- Height
- Thumbnail (required)

Click the tick at the top to save changes.
Confirmation
To confirm your rules are in place, you will see a different icon in the Directus Files permission columns.

Next, open a new browser or incognito window, an try to view an image from your media library. You can fetch file IDs from the media library in Directus.
To view the raw image outside of Directus, use the following URL and replace the ID with the image ID from Directus.
https://directus.host/assets/B23BC3DE-456F-7G89-HI0J-K1LMN2OP345FYou can modify the output of this image using query parameters. For details on how to modify your image's size and more, see the Directus documentation:
Step 5 Add the Image to your Website
Here is an example of an image from Directus in HTML. This uses query parameters to transform the image to the size I need.
<div class="image-container">
<img src="https://directus.host/assets/B23BC3DE-456F-7G89-HI0J-K1LMN2OP345F?fit=cover&width=200&height=200&quality=80" alt="" />
</div>Or perhaps you want an image on your card. This is where you can use image presets to transform the image to the right size.
<div class="card-container">
<div class="card">
<div class="card-image">
<img src="https://directus.host/assets/B23BC3DE-456F-7G89-HI0J-K1LMN2OP345F?key=card-image" alt="" />
</div>
<div class="card-content">...</div>
</div>
</div>To take things further, you can use the <picture> tag to render different images depending on the device. This example uses the same image and provides an alternative higher resolution version for retina screens and a webp version if the browser supports it.
<picture>
<!-- Webp 2x, 1x -->
<source srcset="https://directus.host/assets/B23BC3DE-456F-7G89-HI0J-K1LMN2OP345F?width=720&height=420&fit=cover&format=webp 2x, https://directus.host/assets/B23BC3DE-456F-7G89-HI0J-K1LMN2OP345F?width=360&height=210&fit=cover&format=webp 1x" type="image/webp">
<!-- Jpeg 2x, 1x -->
<source srcset="https://directus.host/assets/B23BC3DE-456F-7G89-HI0J-K1LMN2OP345F?width=720&height=420&fit=cover&format=jpg 2x, https://directus.host/assets/B23BC3DE-456F-7G89-HI0J-K1LMN2OP345F?width=360&height=210&fit=cover&format=jpg 1x">
<!-- Fallback -->
<img src="https://directus.host/assets/B23BC3DE-456F-7G89-HI0J-K1LMN2OP345F?width=360&height=210&fit=cover&format=jpg" width="360" height="210" alt="">
</picture>Security
If you have concerns about security and abuse on your server, Directus has in-built CORS policies that will limit what websites can host images from your media library. See article below.

Conclusion
In this article, we have explored how to add custom permissions to the Directus Files collection using filters and field permissions. This allows us to use images from Directus on our webpages without authentication.