Must Have Directus 9 Extensions

A very powerful feature of Directus 9 is the ability to be extended. In my travels, I've come across some really useful extensions and have collected them all here.
Editor.js Text Editor
This extension inports the editor.js interface as a text editor in Directus. The data type must be JSON and saves the content in JSON format. This works very well with the Directus API.
Actions for URLs
Add clipboard action or open links in a new tab. The copy feature can be used on any string.

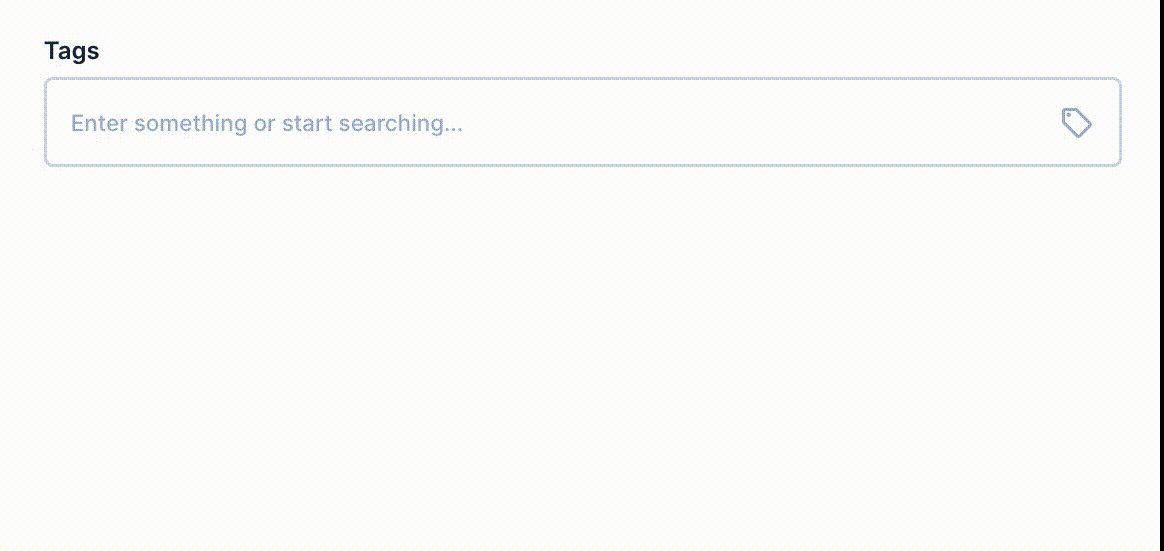
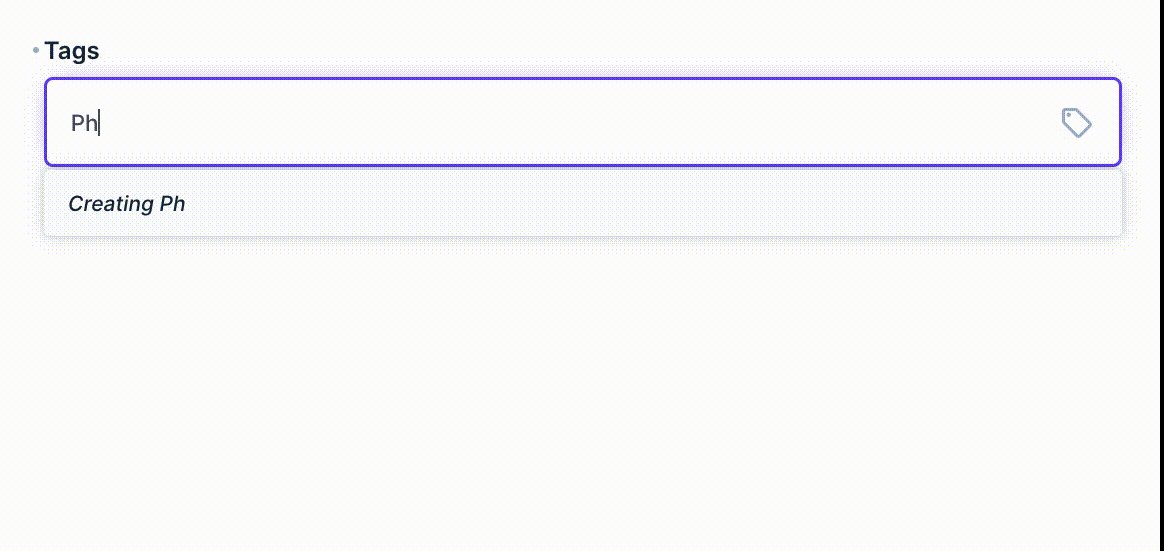
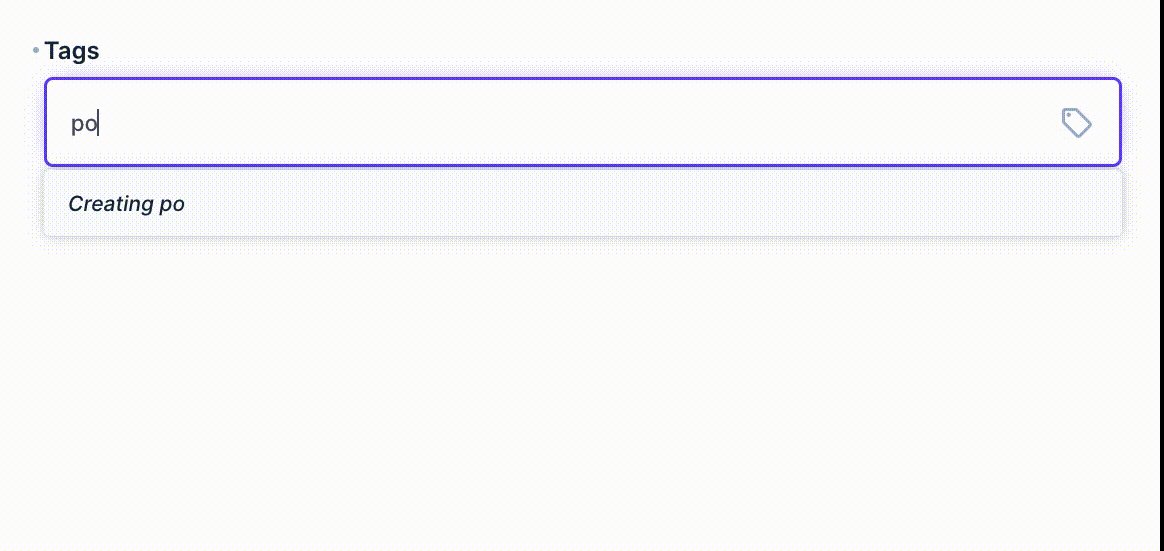
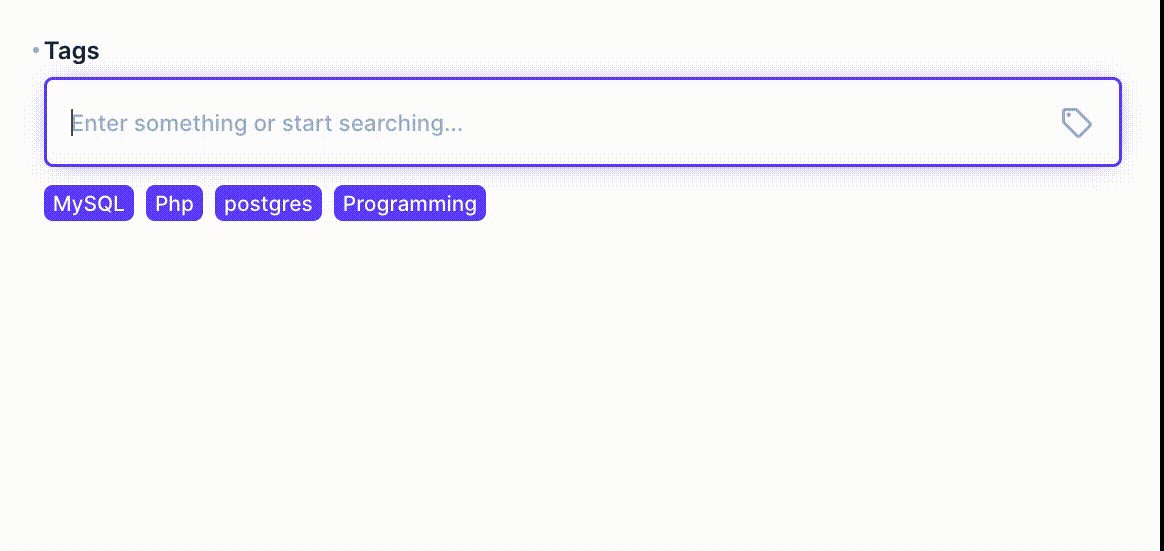
M2M Tags
Much like the existing tags inferface in Directus, this one links to a table of existing tags with a junction table (M2M) and can create new ones.

Planner Board Layout
This extension arranges your table much like Trello or Microsoft Planner with the ability to choose which field is the bucket, and what fields are displayed on the card.
ElasticSearch
Using ElasticSearch, this extension sync content from Directus into ElasticSearch. This also supports MeiliSearch and Algolia.
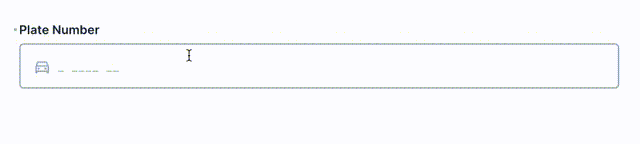
Masked Input
Enforce a template for an input field and provide a guide while typing.

Create a Page URL/Slug
Creates a permalink from an input field.
MicroLink.io Link Metadata
Fetches metadata from a link. This field requires a JSON data type and will store the metadata as JSON. This works really well with the Directus API.
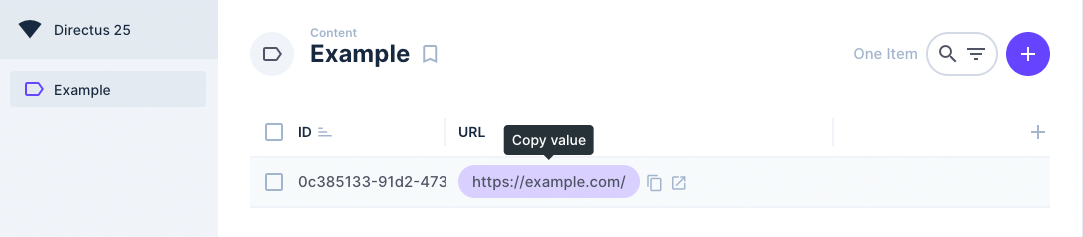
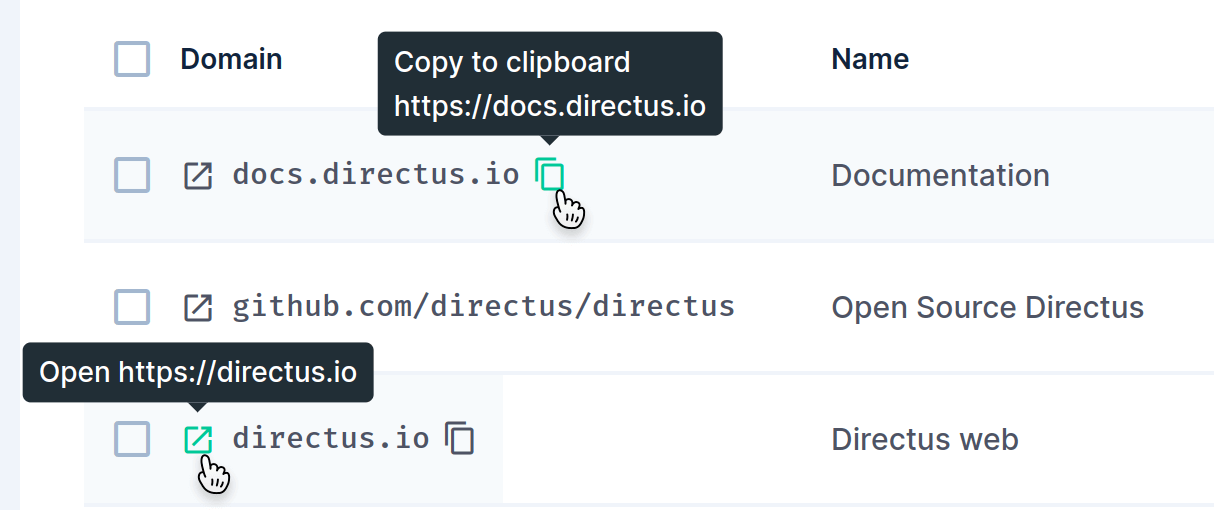
Convert URL display to clickable links
This is a display extension to change your URL output to clickable links or a copy to clipboard.

SVG Map Selector
This one is quite creative. You can any SVG image and attach data-value to different parts to make the selectable. Make sure to include some css such as .choice, :hover and .active for interaction.
Group Model Dialog
Use a button to open up a dialog that contains the contents of the group. A great way to hide advanced configuration.
API Viewer Module
This extensions is a module that gernerates API documentation based on your collections.
Block an API Endpoint
This extension allows you to block any endpoint in the Directus API.
Installing an Extension
These extensions include instructions on how you can install them into you project folder. The manual approach requires you to compile the src folder into a single index.js file. Then you copy the index file into the extensions folder. This must go in the relevant extension type folder (interface, display, layout etc) inside a new folder with the name of the extension.
For Example
/extensions/interface/extension-name/index.jsRestart Directus to apply the changes.