What is Directus Headless CMS?
If you are reading this, you are probably looking for a new Content Management System (CMS) to manage your content or you are using Directus and want to find out what it can do. In this article, I'll cover a quick overview of Directus and the Headless CMS concept.
Introduction
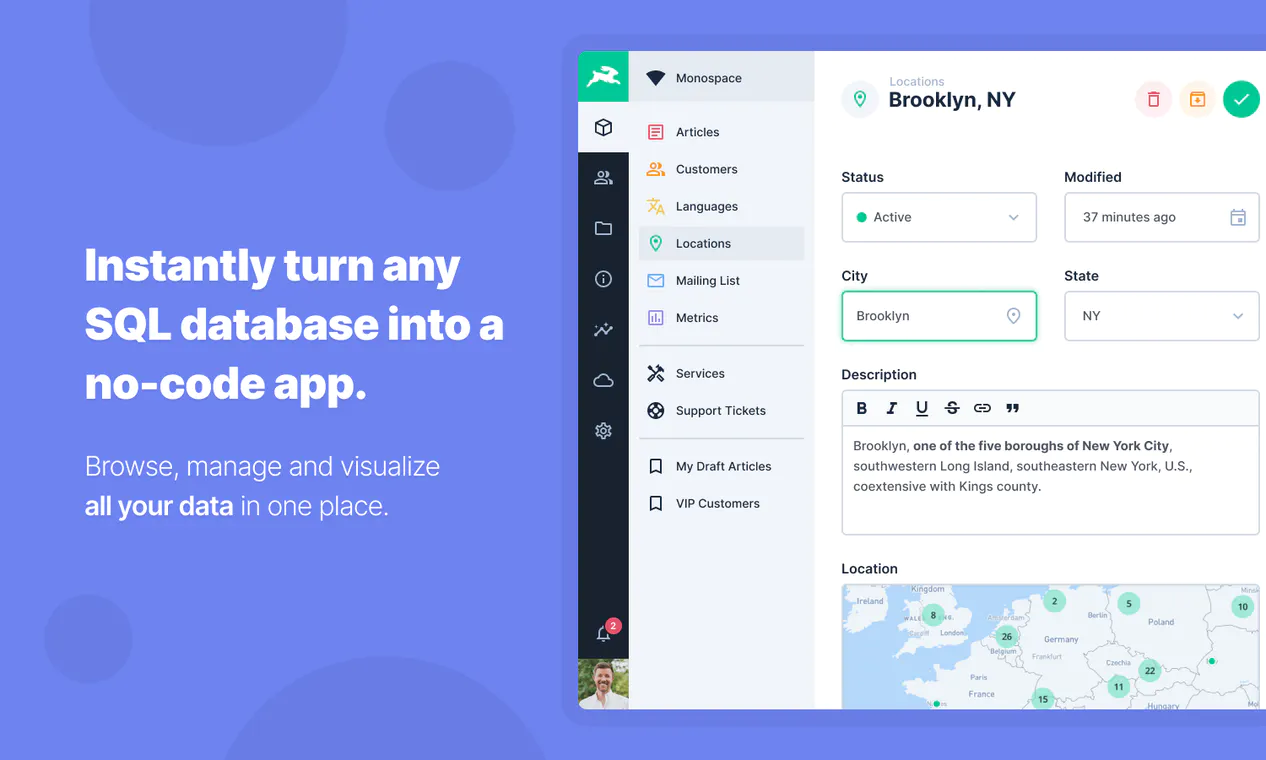
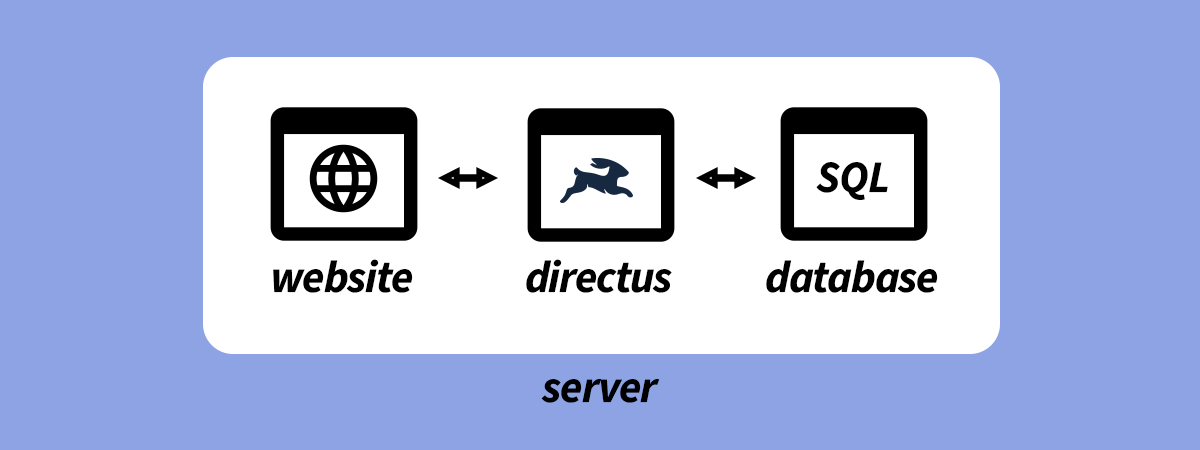
Directus is a NodeJS Headless CMS that bridges your website or apps to a SQL database using it's REST API or GraphQL. Think of it as a blank canvas with a few essentials to build your own CMS for your users. The CMS interface gives you the ability to create your database structure with a streamlined user interface built on VueJS 3. It's intuitive enough to make data accessible to all, while still providing the granular configuration and technical tools required by administrators and data scientists. Once populating your tables with content, you get a powerful API to connect to your applications.
What is NodeJS
NodeJS (or Node.js) is a javascript scripting language that runs behind-the-scenes on your server to provide asynchronous events to your web applications opposed to a linear scripting language that must wait for the previous event to finish before starting the next.
What is a SQL database?
SQL (Structured Query Language) is a collection of tables, functions, triggers and more depending on the platform and then stores structured data with columns and rows.
What is an API?
API (Application Programming Interface) acts as a person in the middle translating and directing information from one platform to another using a universal data format.
But why not connect to a database directly? Simply put, it's a security risk. Using an API, we can utilise HTTPS to encrypt the data moving between servers and also manage the permissions behind-the-scenes and avoid common mistakes like SQL injection - where someone can include malicious queries using your website.
What is VueJS?
VueJS is a user interface framework that is included in your HTML which gives you an adpatable canvas. The advantages being you only need to load the webiste once, then as users interact with the page, it only requests the required information rather than reloading the whole page. Not only that, but multiple requests are made in parallel.
From a user's perspective it makes the website feel crazy fast since the only delays are the time taken for requests.
For this to work well, you need a robust and fast API in the background that can handle many micro requests with minimal latency.
What is a Headless CMS?
To get straight to the point, it's a CMS that does not publish a front-end website. Think of the website as the head and the CMS and content as the body. But why? Well, there are lots of situations where this is helpful. For example, mobile apps, wearables, kiosks, experimental data etc. These are hosted on a device and do not have a website of their own (but sometimes can). A Headless CMS provides content to these applications, via it's API. Or perhaps you have an existing website and wanted to add external data but your current CMS does not support custom data. A Headless CMS can enrich your existing website without need to move to a whole new CMS.
This leads me to my personal preference. In my expereince, when a CMS is dynamically presenting a website in the background for every page request, I see a negative impact on performance, especially under load. With a headless CMS, I can have a decoupled website that uses the API to fetch content as needed and only use the bare minimum of frameworks.
Why go through the trouble of decoupling the website?
2 words, Performance and Scalability. In my websites, I see pages loading in half the time (if not faster) using the same server resources. Faster pages means better scalability and better user experience.

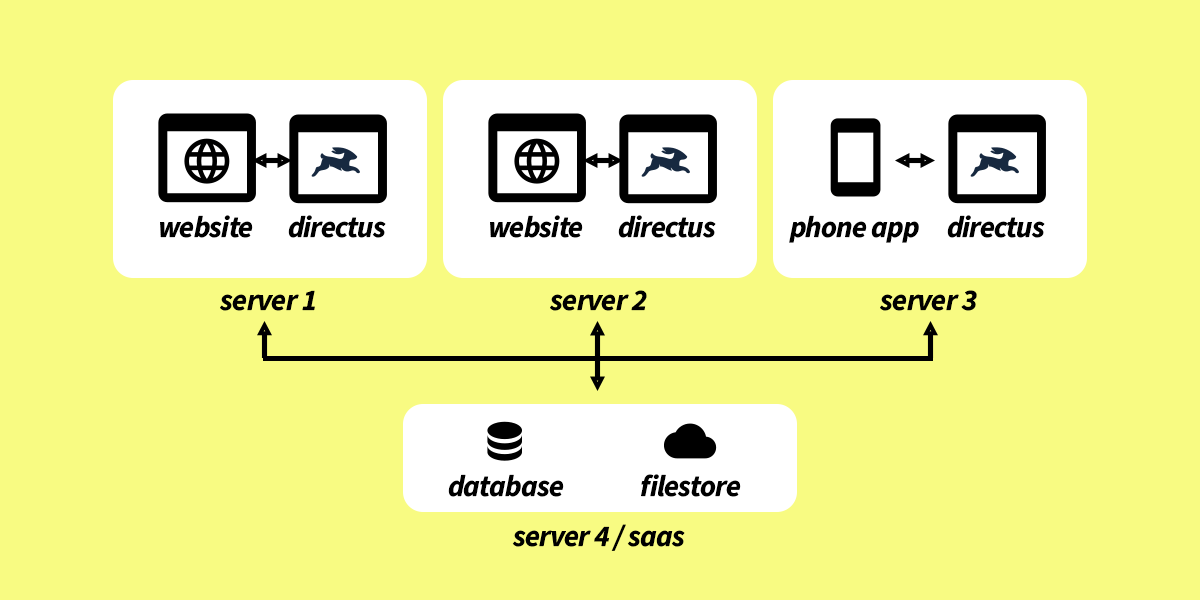
As your business grows, you might need to increase the capacity of your servers. Large companies develop their websites into disposable containers (a clone of your website) and load-balance between them as needed. This means you website is still fast even when millions of users are accessing it as the same time. For this scenario, you would need the database centralised on it's own server as the central source of data. This is where cloud computing really shines.
What is Cloud Computing?
Cloud computing is always evolving but simply put, it's an infrastructure platform where you can subscribe/purchase components to serve a purpose. For example, in the below there are 3 virtual computers running Directus, with the website duplicated on server 1 & 2, and server 3 dedicated to the phone app. As for server 4, this can be subscriptions to a SQL database and cloud storage so we don't need to maintain a server for them. All of these would be contained within a cloud computing account.

Open Source and Free
Being completely open-source, modular, and extensible, Directus can be fully tailored to the requirements of any project. Some projects I've created with Directus includes an online store, digital asset library, non-profit website, staff directory, room finder and a track and trace system.
User Management and Permissions
Have a large team? No problem. Directus has a User Management module with granular permissions and multiple Sign in integrations including Single Sign On. Your project can be segmented into various teams (known as Roles) to allow collobartion without collision.
Data Storage
Directus supports are large range of SQL databases including MySQL, MariaDB, PostgreSQL, SQLite, MS SQL, OracleDB and Cockroach DB. Your database doesn't need to be empty when installing Directus, it will create system tables alongside your own making it a safe and secure GUI for your data.
- MySQL
- PostgreSQL
- SQLite
- MS-SQL
- MariaDB
- Aurora
- OracleDB
- RedShift
Images and Documents use the file store with virtual folder support to make asset management a breeze and have introduced image editing and replacement right there in the interface. The physical storage of assets uses UUIDs on file names to prevent filename collisions. These are stored in the local filesystem by default, but with the storage adaptor, you can us AWS S3 (and equivalents), Google Cloud Storage or connect your own.
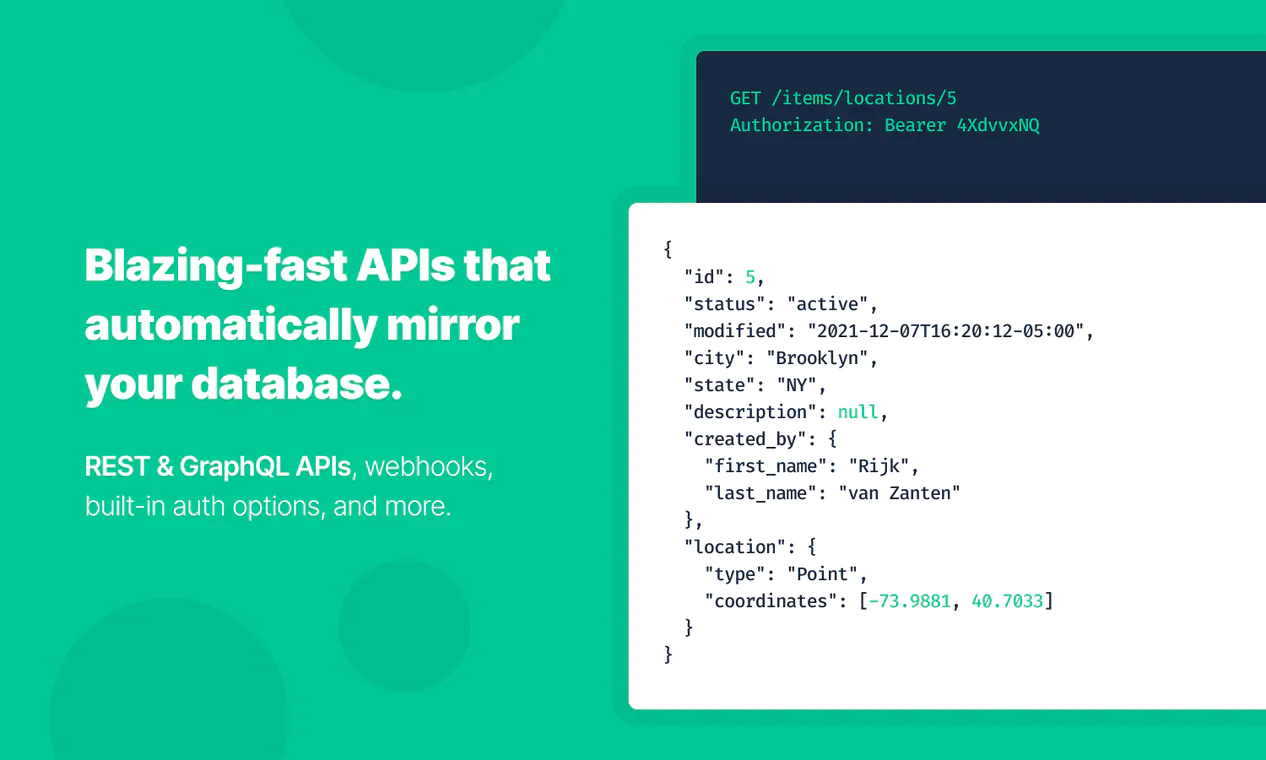
How do I access my Data?
All your assets and data are made available through the REST API and/or GraphQL which is goverened by the User Management and Permissions. Directus have a javascript SDK to help you get started and most server-side languages will have their own methods of requesting and recieving data. Alternatively, you can connect to the database directly if you prefer.
What is a Javascript SDK?
The Javascript SDK (Standard Development Kit) is a collection of functions written in the specified coding language, in this case Javascript, to integrate with a platform with ease. These are generally written by the software developer.
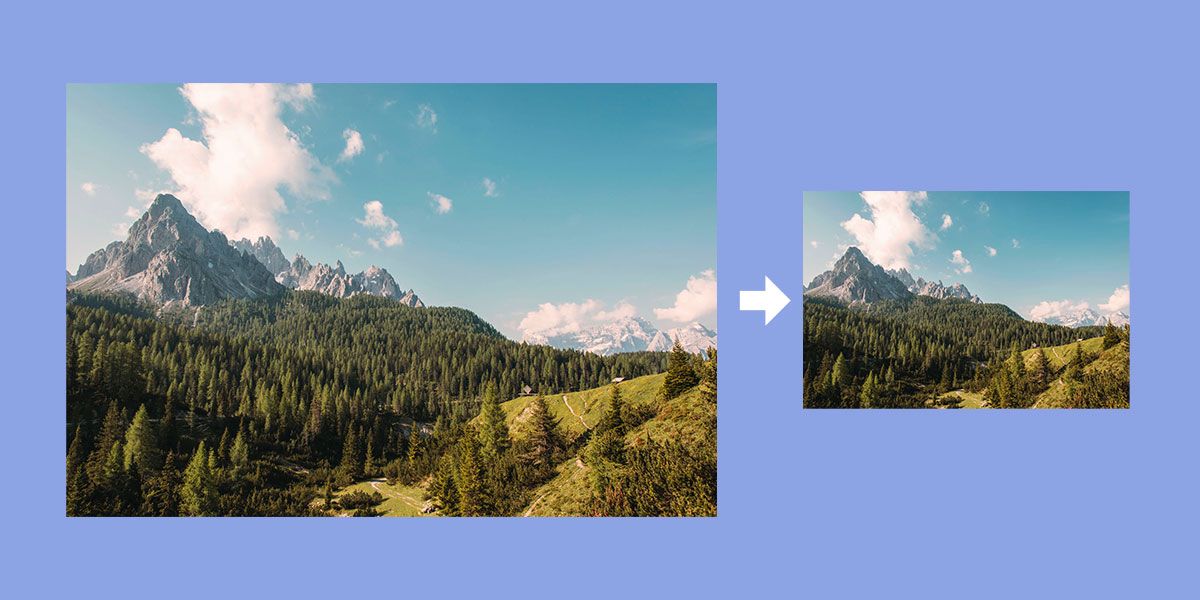
Thumbnails
Yes, Directus supports Thumbnails. With the move to NodeJS and the use of the sharp API, you can easily request resized/cropped images with various transformations with ease and incredible performance. There is a limitation to 6000px which can be overwritten if you have enough processing power. Images can be output in jpg, png, gif or webp.

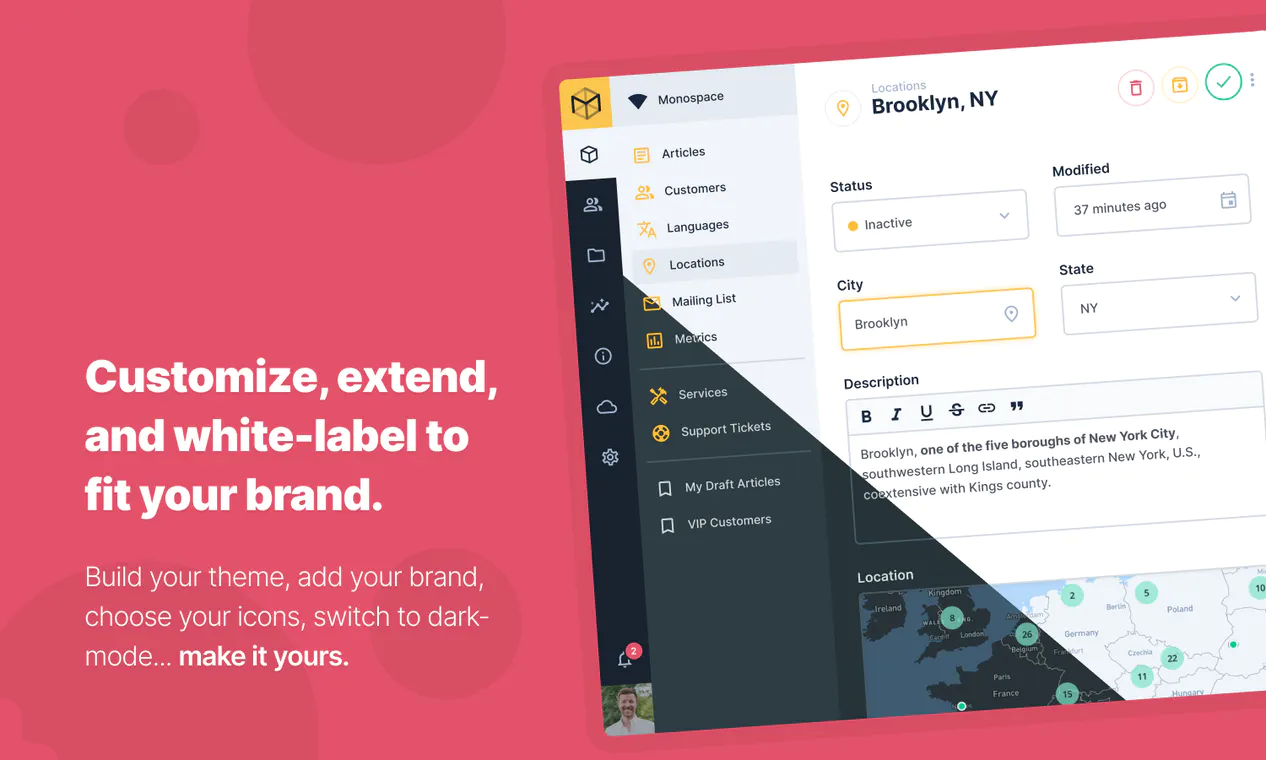
Intuitive and Elegant User Interface
With the experience of 8 previous versions, Directus 9 is so intuitive yet still provides the complexity needed by administrators. Each field can be customised to suite almost any situation and if it doesn't, you can create your own interface using the extensions framework.

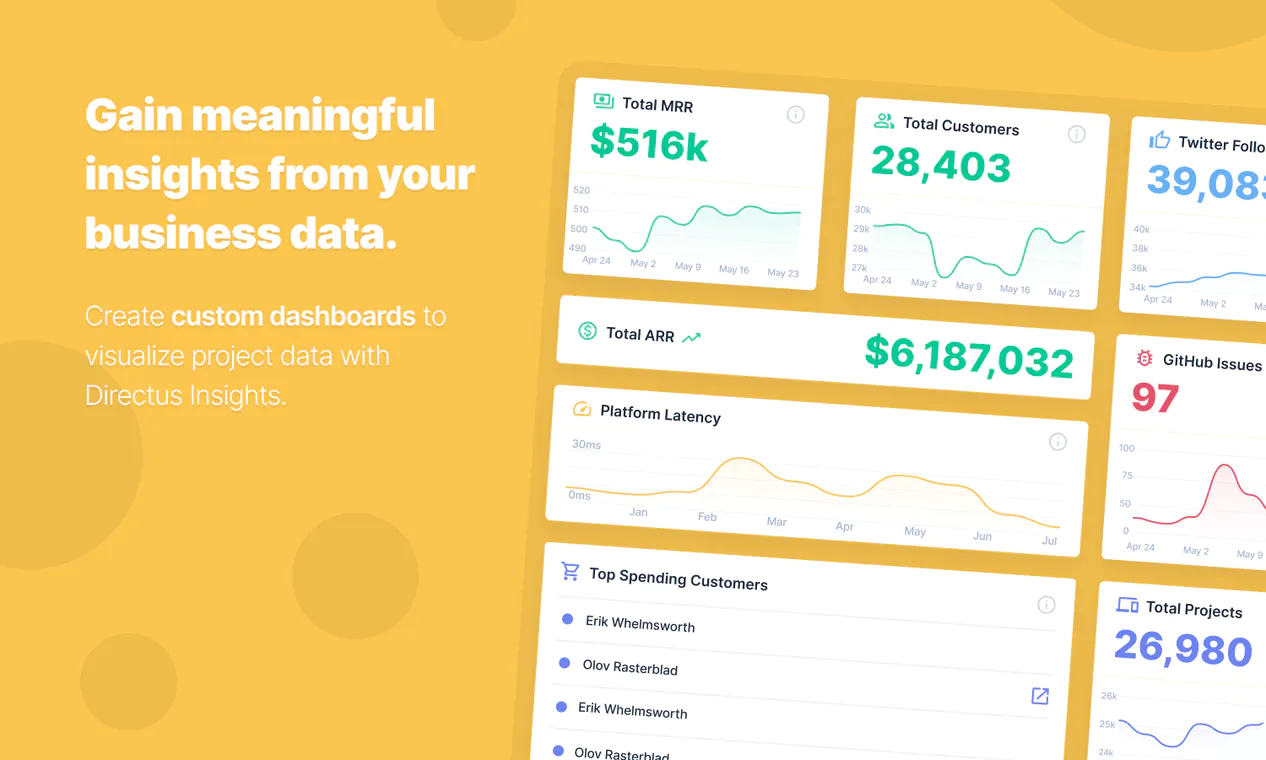
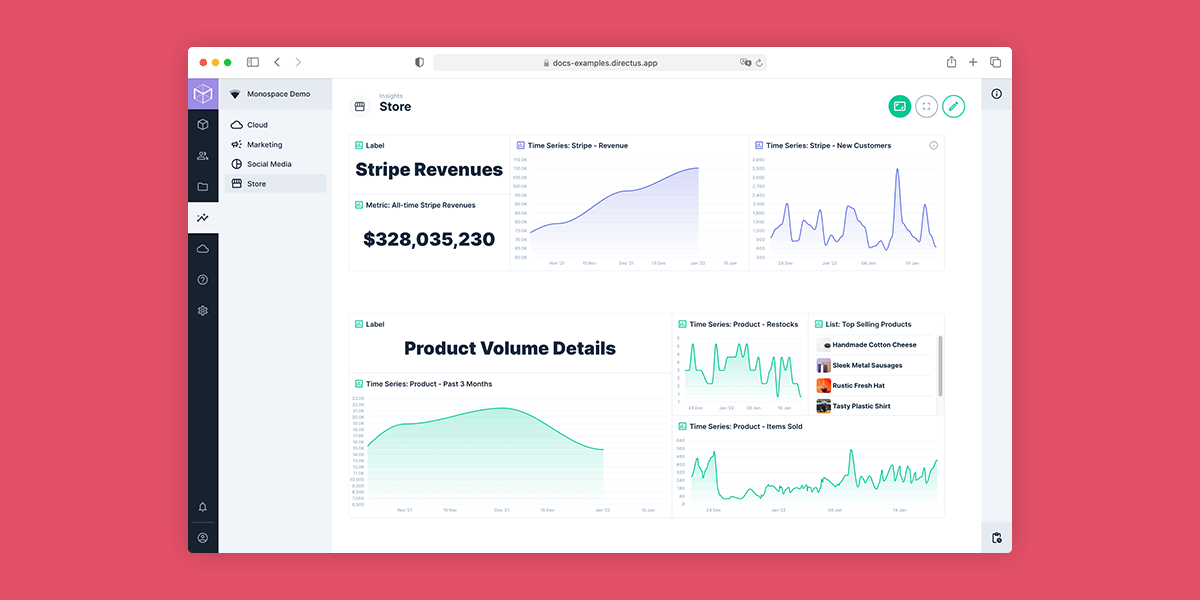
Insights Dashboard
The new Insights Dashboard is exactly what you want in a CMS, bespoke Dashboards to visualise your data. A much requested feature from version 8 has made it's debut in version 9. This feature is built right into the core of Directus so each role can have a dedicated dashboard tailored to them using the existing user management and permissions module.

Extending Directus
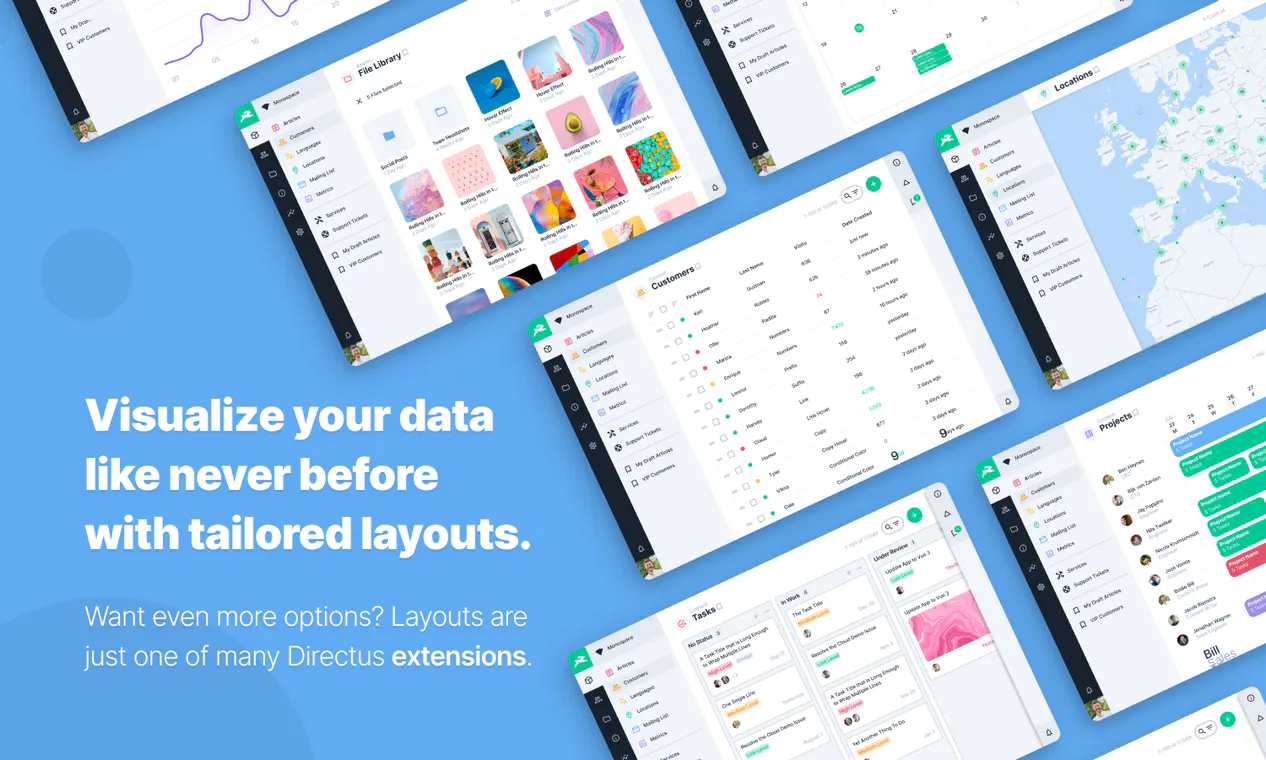
With the powerful extensions platform, you can development your own interfaces, layouts, modules, API endpoints, webhooks and data displays. I've made a few of my own and it's really helped my users engage with the platform.
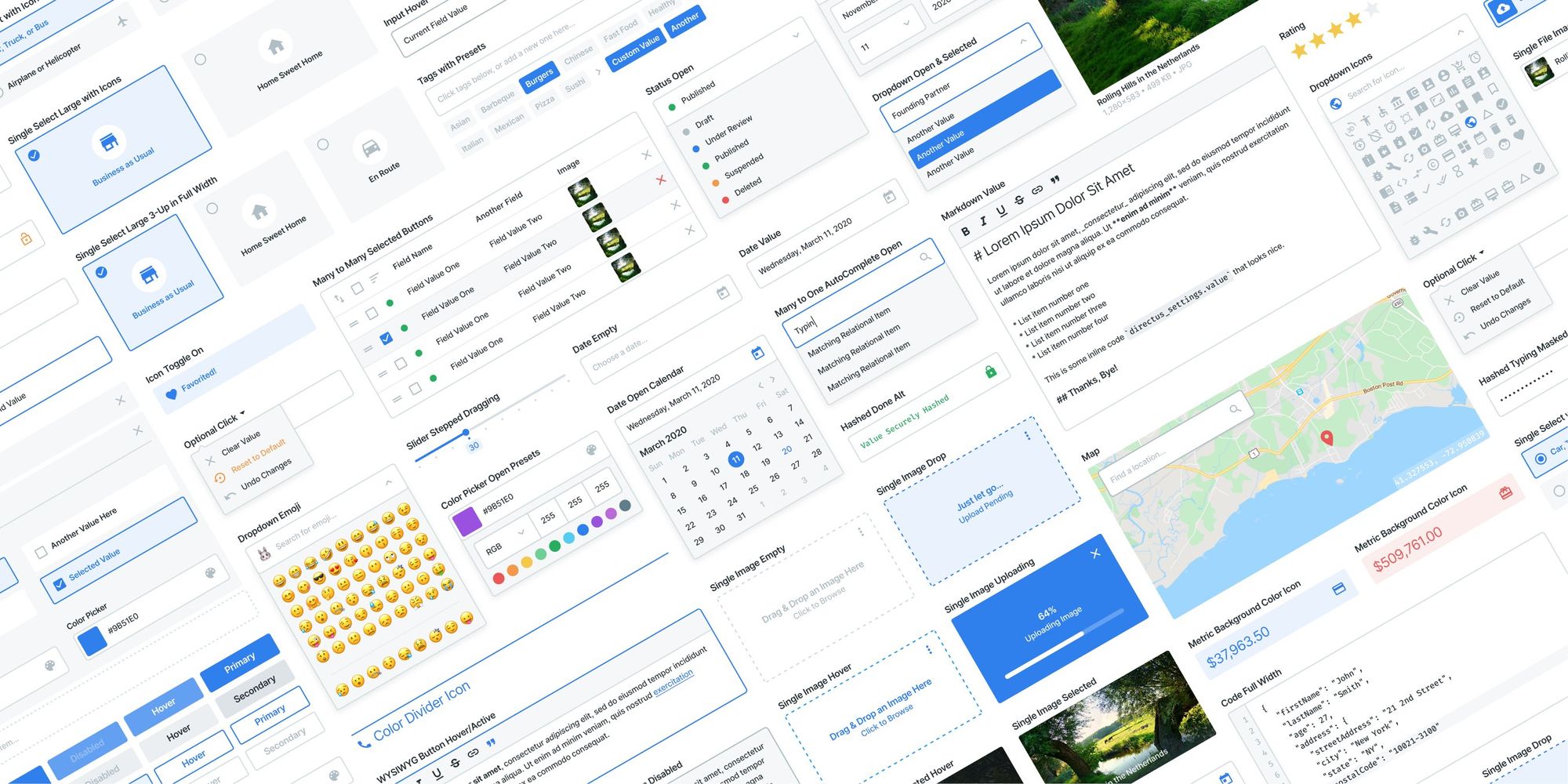
Full of Goodies
I've been so impressed with the range of interfaces provided by this platform. This promotional image below perfectly sums up what is possible with Directus.

Some more goodies in Directus are:
- Complete bespoke Insights dashboard for charts
- Assets Manager with Folder support
- Image Resizer / Thumbnail generator
- SSO using OpenID
- REST API and GraphQL
- Version Control on all your data
- Drag and Drop sorting and uploads
- Responsive Design
If this system checks all your boxes, you can find out more information on their website, directus.io. Make sure to return here for invaluable information to get the most out of this amazing platform. I've included some more promotional images below.