Directus Timeline Chart Panel

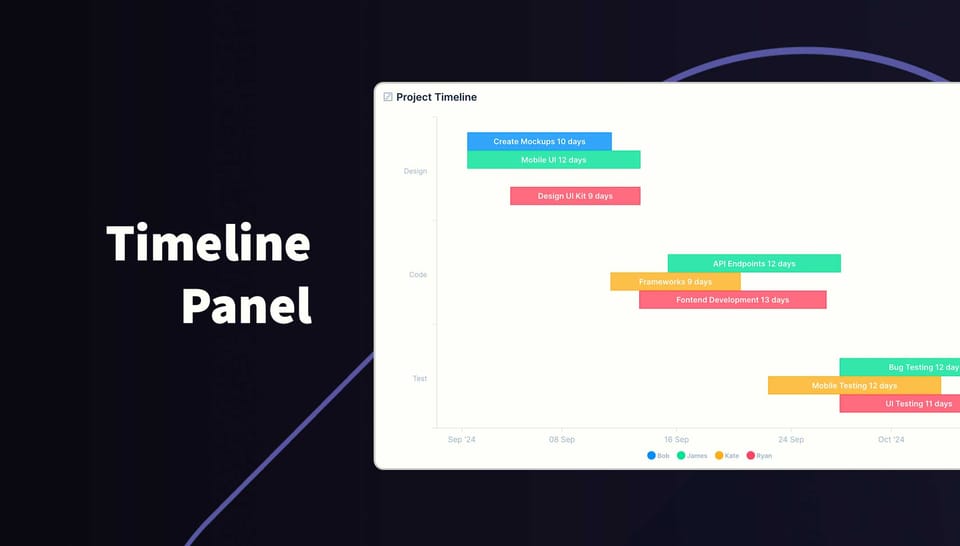
Present a series of tasks or events with a start and end date on a graph and hover over data points to reveal the value. You can also group data into categories on the y axis and separate tasks into different colors. The panel will only show the permitted data.
Usage
Install the panel via the marketplace. The panel will be available when adding new panels to a dashboard (Insights). Once added, position and resize the panel as required. While small, the graph won't show legends or labels.
If you choose to split the task/event into different series, a legend will appear at the bottom. Hover over a series in the legend to highlight all data for that series. You can also toggle which series are visible by clicking the series label in the legend.
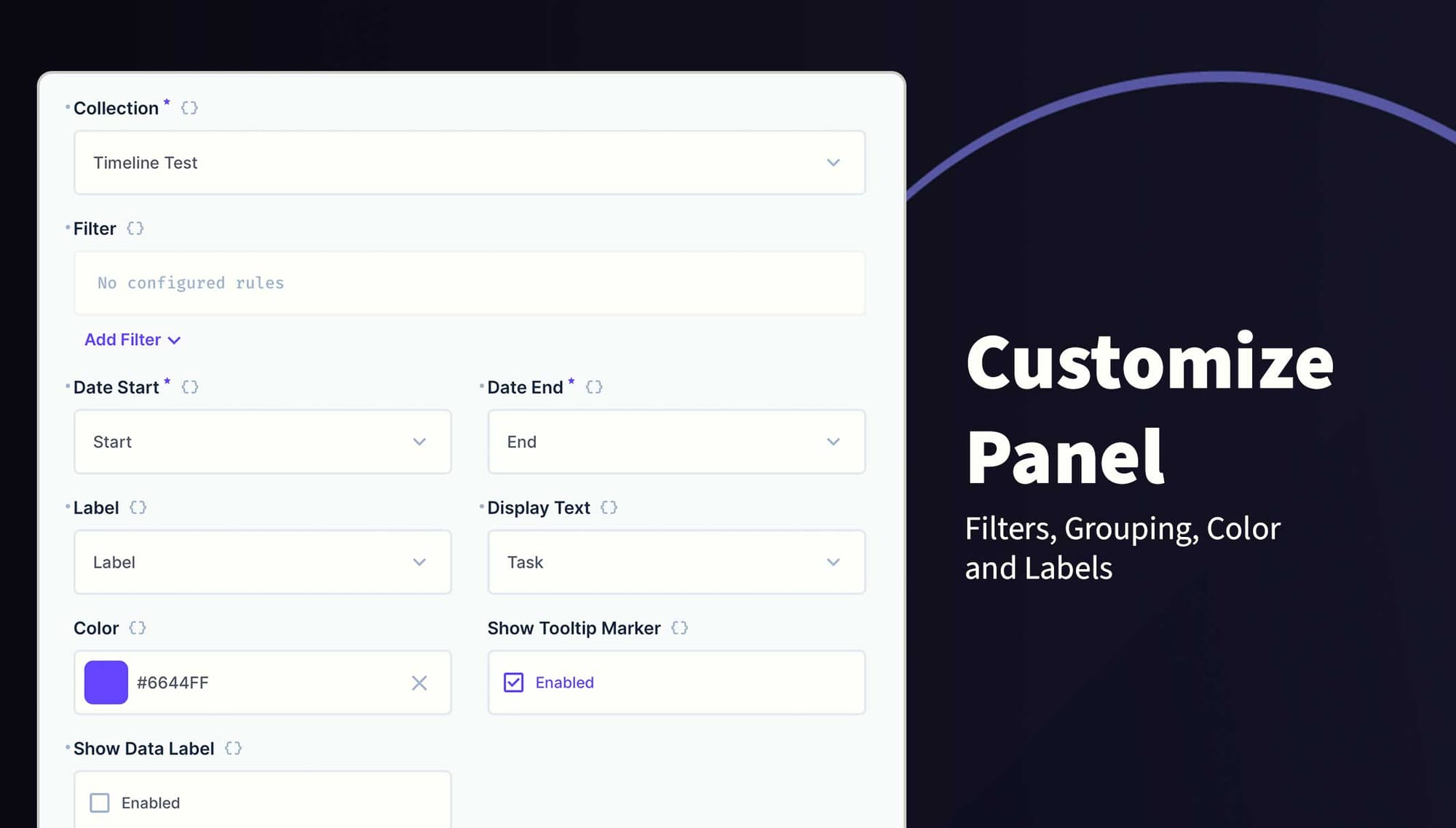
You can change the following options:
- Collection Selection
- Filters
- Y Label
- Start and End Dates
- Display Text on the task/event
- Grouping
- Color
- Hide/Show Tooltips
- Data Labels
Requirements
- Directus 10.10.0+
- DateTime, Date or Timestamp field for Date Start and Date End fields
- String field for Y Axis Labels
- Fields must be in the same table
Example
| Label | Start | End | User | Task |
|---|---|---|---|---|
| Design | 2024-09-02 | 2024-09-12 | Brian | UI Mockup |
| Design | 2024-09-08 | 2024-09-16 | Sarah | DB Schema Design |
| Code | 2024-09-19 | 2024-10-08 | Michelle | Frontend Development |
| Code | 2024-09-14 | 2024-10-12 | Robert | Core Development |
| Test | 2024-10-20 | 2024-10-31 | Ben | Frontend Testing |
| Test | 2024-10-18 | 2024-10-26 | Kate | Cybersecurity Testing |
Installation
Refer to the Official Guide for details on installing the extension from the Marketplace or manually.
How to add this Panel
- Create a new Panel and select Timeline Chart from the list
- Choose the collection and the fields to use for the Label, Start and End Dates
- (Optional) Filter the data to your scope
- (Optional) Select the field to Group data into series
- (Optional) Select the field for the Task/Event names
- (Optional) Use the header to create a name for this panel
- Save the panel and position/resize as required
- Save the dashboard

Check it out on NPM