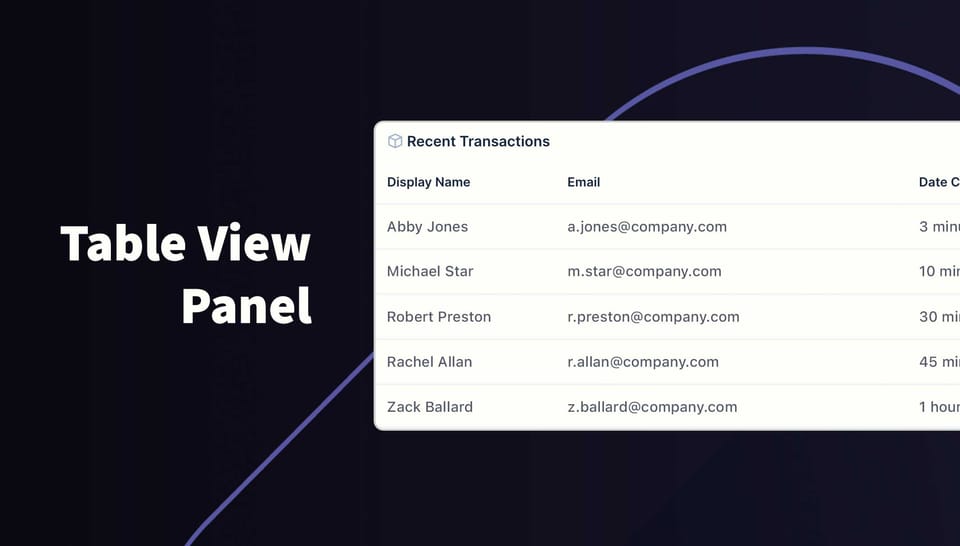
Directus Panel Table View

Output data on your Directus Dashboard from across multiple tables using this extension. You can also edit rows by clicking on them. This extension is available on the marketplace.
Usage
A table will show within the given space on a panel. Click on a row to open the editor where you can see the full record and make changes if permissions allow.
You can sort the table but clicking on the sort icon next to each header. The sort changes between Ascending, Descending, Disable Sorting which reverts to the original sort option.
If the table is larger than the allocated space, you can scroll horizontally to reveal hidden columns and you can also scroll vertically to reveal hidden rows. The header row is sticky so it will remain visivble at all times.
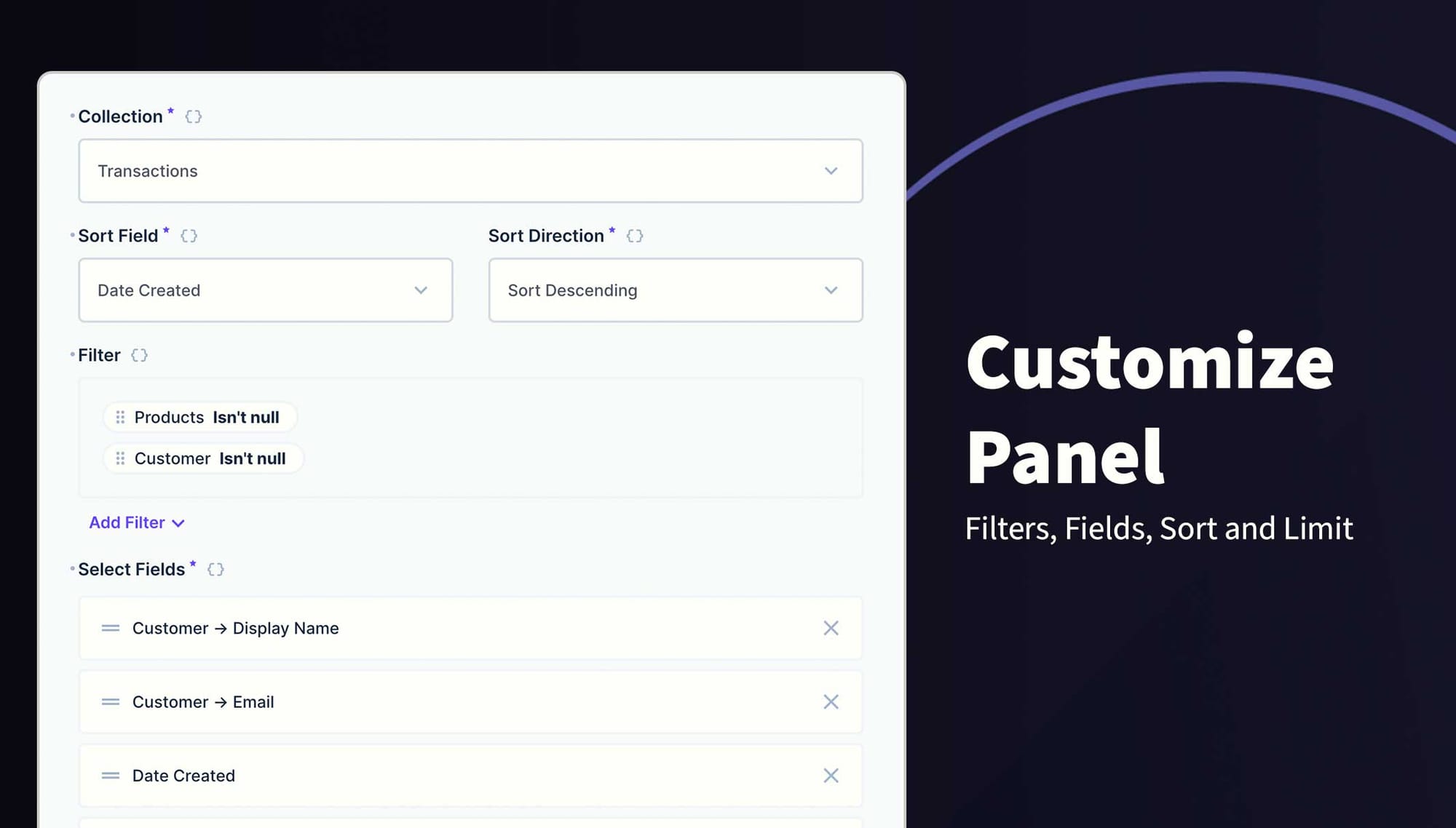
You can change the following options:
- Collection Selection
- Field Selection including Relational Fields
- Table Limit
- Filters
- Sort field & direction
- Editing in Side Panel
How to add this Panel
- Create a new Panel and select Table View from the list
- Choose the collection and fields that you would like to include on the panel as well as the sort field
- (Optional) Change the limit to the desired amount
- (Optional) Use the header to create a name for this panel
- Save the panel and position/resize as required
- Save the dashboard

Check it out on NPM