Directus Scatter Plot Panel
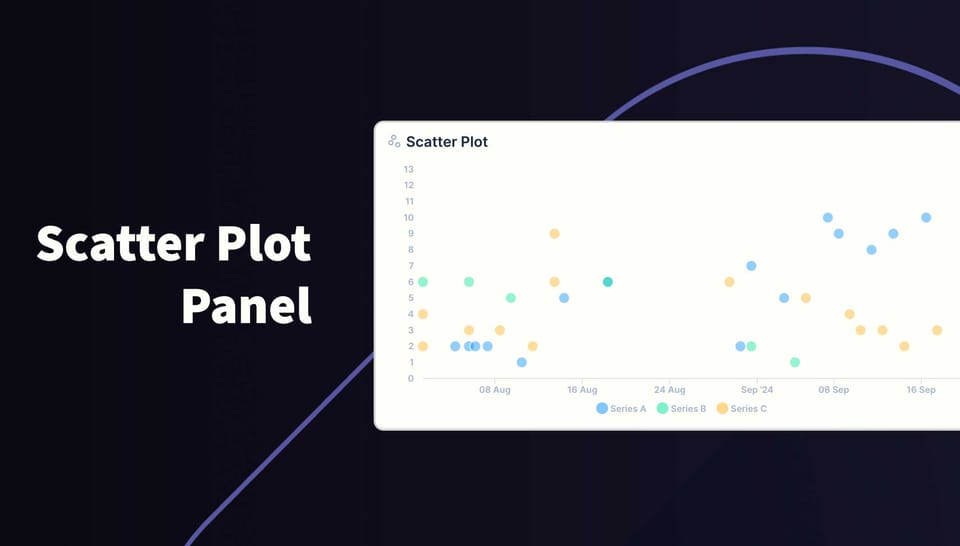
Present a list of X and Y coordinates in an Scatter Plot as a Panel on your Directus Dashboard!

This Panel extension allows you to present a list of X and Y coordinates in a Scatter Plot on your Directus Dashboard. You can hover over data points to reveal the value (if enabled) and will only show the permitted data to the user.
Getting Started
Install the panel via the marketplace. The panel will be available when adding new panels to a dashboard (Insights). Once added, position and resize the panel as required. While small, the graph won't show legends or labels.
If you choose to group the data into different series, a legend will appear at the bottom. Hover over a series in the legend to highlight all data for that series. You can also toggle which series are visible by clicking the series label in the legend.
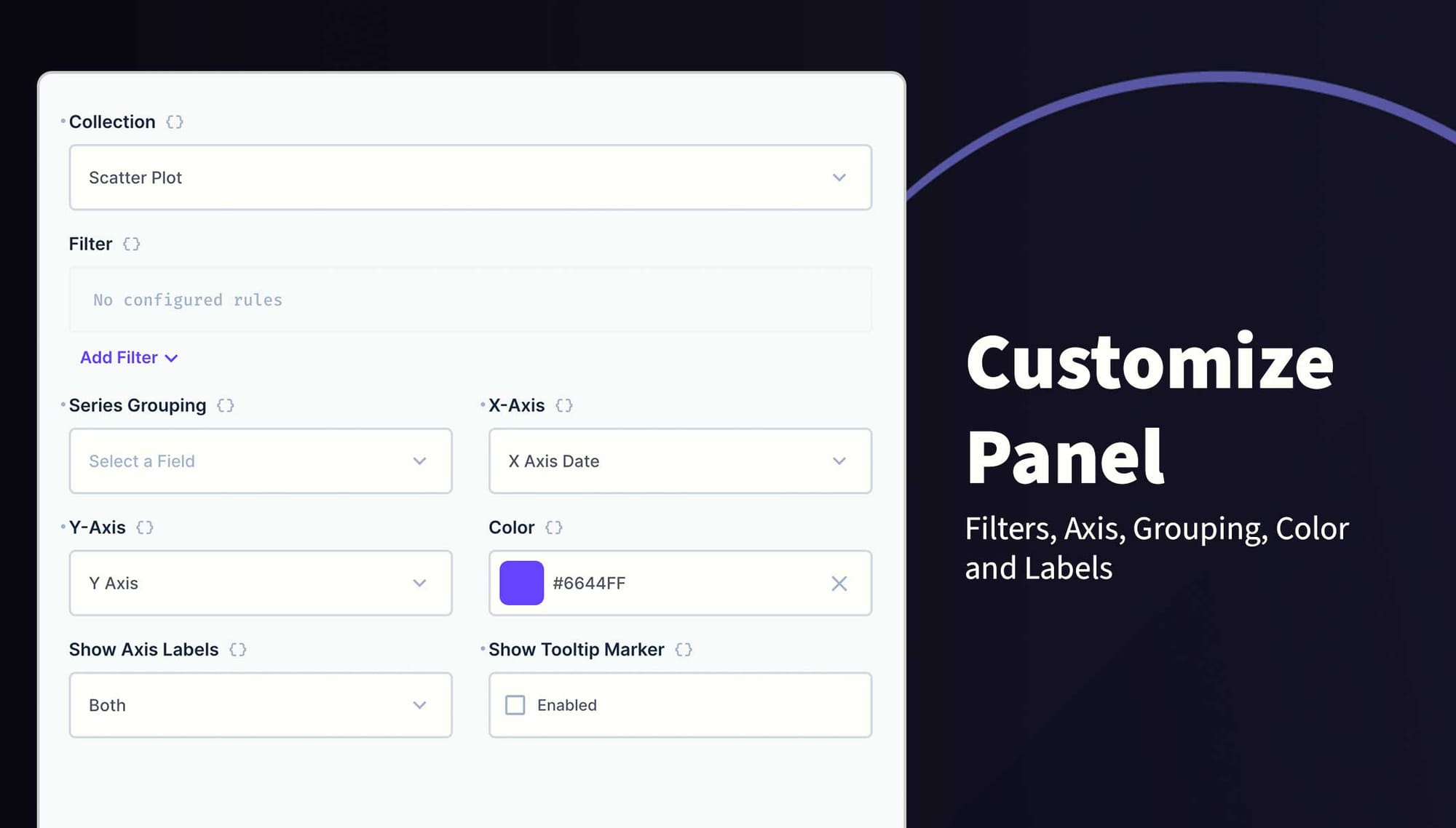
You can change the following options:
- Collection Selection
- Filters
- X Axis
- Y Axis
- Group
- Color
- Axis Labels
- Tooltips
Requirements
- Directus 10.10.0+
- Integer, BigInteger, Float, Decimal, DateTime, Date or Timestamp field for X Axis
- Integer, BigInteger, Float or Decimal field for Y Axis
- X and Y values must be in the same table
How to add this Panel
- Create a new Panel and select Scatter Plot from the list
- Choose the collection and the fields to use for the X and Y Axis
- (Optional) Filter the data to your scope
- (Optional) Select the field to Group data into series
- (Optional) Use the header to create a name for this panel
- Save the panel and position/resize as required
- Save the dashboard

Check it out on NPM
@directus-labs/scatter-plot-panel
Present a series of X and Y cooradinates as dots on a graph. Latest version: 1.0.0, last published: 6 months ago. Start using @directus-labs/scatter-plot-panel in your project by running `npm i @directus-labs/scatter-plot-panel`. There are no other projects in the npm registry using @directus-labs/scatter-plot-panel.