Directus Funnel Chart Panel
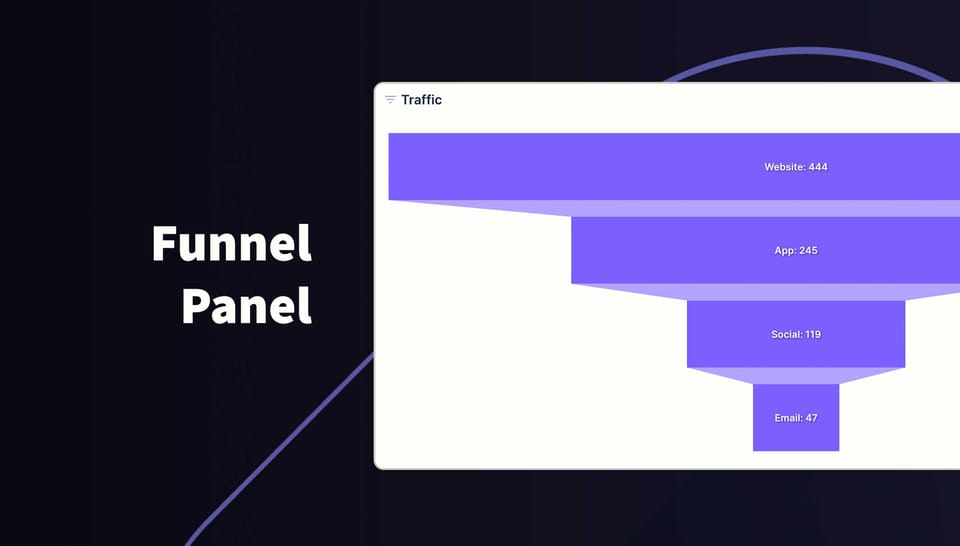
Present a list of numbers in an ascending or descending funnel chart as a Panel on your Directus Dashboard!

This Panel extension allows you to present a list of numbers in an ascending or descending funnel chart on your Directus Dashboard. You can hover over data points to reveal the value (if enabled) and will only show the permitted data to the user.
Getting Started
Install the panel via the marketplace. The panel will be available when adding new panels to a dashboard (Insights). Once added, position and resize the panel as required. While small, the graph won't show legends or labels.
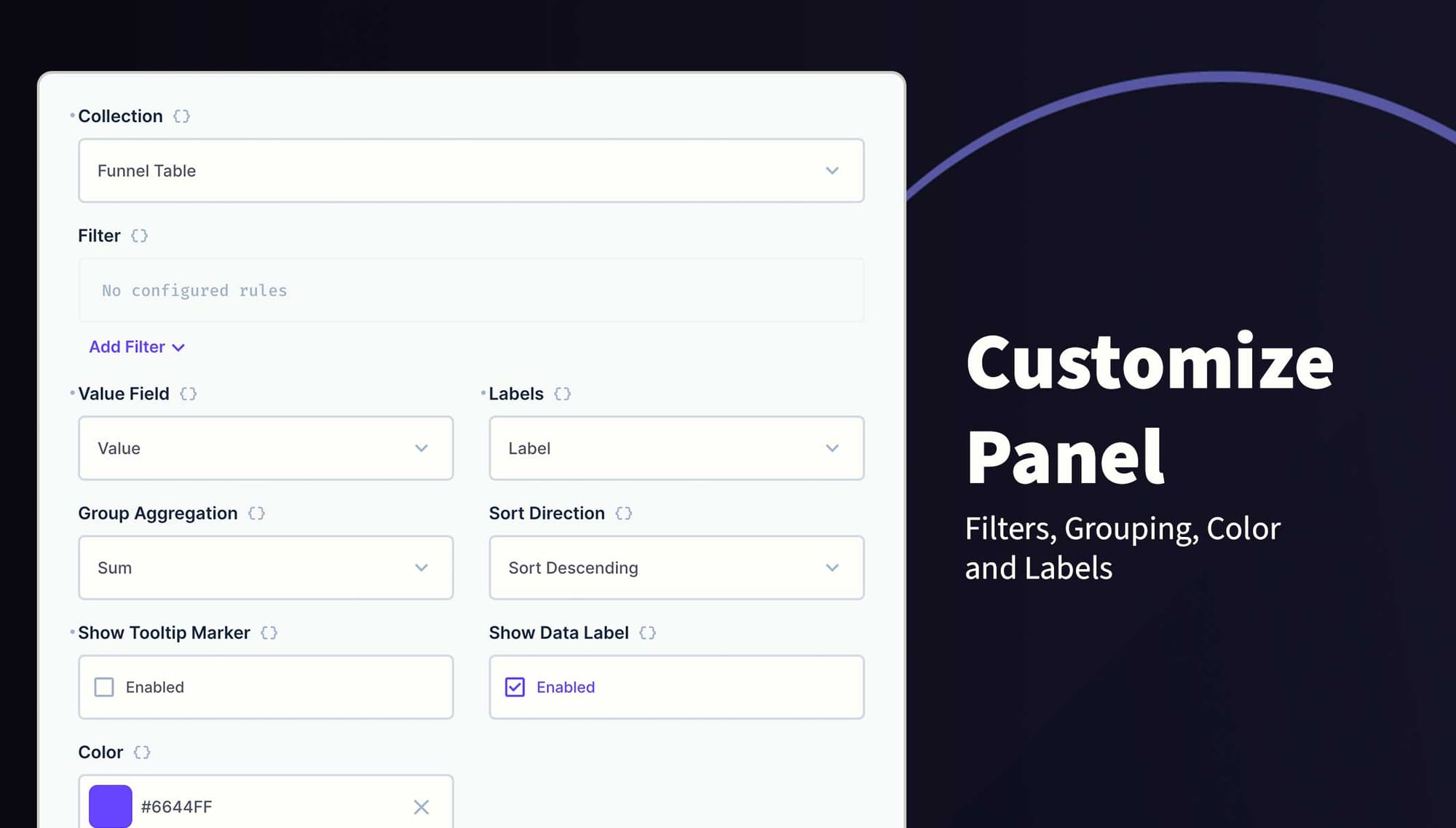
You can change the following options:
- Collection Selection
- Filters
- Label Field
- Value Field
- Group Aggregation (Sum, Average, Count, Max and Min)
- Sort Direction
- Hide/Show Labels
- Hide/Show Tooltips
- Color

Check it out on NPM
@directus-labs/funnel-chart-panel
Visualize data in stages using a funnel chart.. Latest version: 1.0.0, last published: 5 months ago. Start using @directus-labs/funnel-chart-panel in your project by running `npm i @directus-labs/funnel-chart-panel`. There are no other projects in the npm registry using @directus-labs/funnel-chart-panel.